

UX is a process that takes many stages to reach a design suited to whatever job is at hand. I want to show an example of my work going through that process.
The first step is the research process. My goal was to design the UX for an airline booking website as part of my studies at the UX design institute. For my research I went through several steps.
Firstly, I began with competitive benchmarking several airlines to get myself familiar with how other airlines design this process, this is both useful for my own design and it will give me an idea of what others expect when booking a flight.
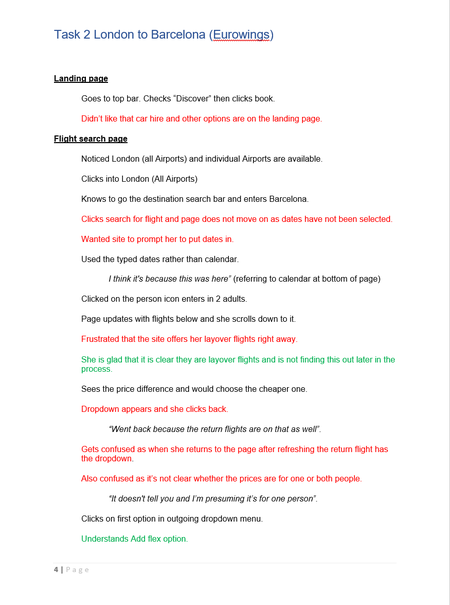
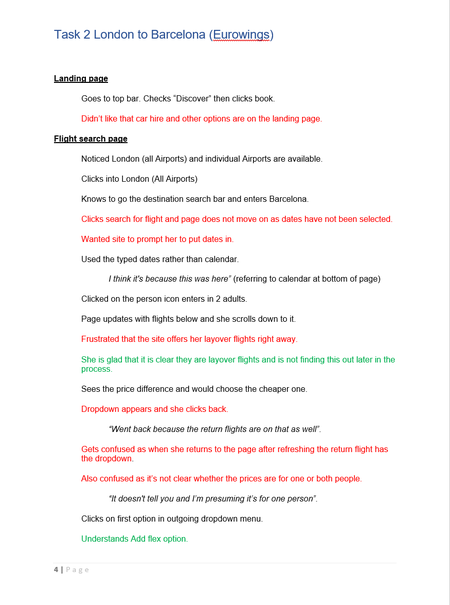
After this I conducted two usability tests in addition to the ones provided by the UX design institute. These tests were focused on tasks that take the user from the beginning to the end of the booking process. I recorded each of the tests and took notes about their comments and experiences.
Some examples of my notes colour coded by positive points and pain points.
As a result of my initial researh I had a large amount of data that needed to be sorted and analysed. To organise the data I created an affinity diagram and a customer journey map.
To prepare my affinity diagram I shared out all my research notes with a colleague, we took time to review the notes and comments, then we then got together to write up the notes on post-its. We then proceeded to group and catergorise the post-its in a logical way.
My affinity diagram process.
In addition to the affinity diagram I created a customer journey map. This helped me to understand from the research data the pain points in the user journey. This allowed me to focus my attention on where I needed to improve the user experiece and where convention is important,
I then began to work on the information architecture of my site design. I made a detailed flow diagram detailing each click, page, and screen state to visualize the process.This helped me decide on each step and how necessary each was to the user journey and would be a foundation to my later designs.
With each of these steps complete I moved onto making a low fidelity prototype to and layout my designs in a way that was practical, visual, and changeable.

Once I was happy with my low fidelity prototype, I used Adobe XD to make a medium fidelity prototype, this was an evolution of my previous design and would allow me to see and show my designs in a form closer to the end product. This also facititated the testing of the design.
Here is a link to the medium fidelity prototype of my airline website. Note that the areas highlighted in blue after clicking are interactable.
With this stage of the process complete I made detailed annotations for the site, laying out the rules and conditions of each of the fillable or interactable sections of the site.

These would set the conditions for a site developer to ensure that the UX of the site was developed based on the design.
By going through these steps, I was able to create a site that is well researched and based on user experiences to provide the optimal experience based on a common site flow. With more time and resources much more could be done such as surveys, A/B testing, and more user testing throughout the process.
At my current job at Zarion I have been involved in UX work for the company website aswell as advised on the UX of the Zarion Work Management Platform (Software).
My ambition is to join a team of UX professionals and work on real world projects to enhance my skillset and grow as a UX designer.

